A quick guide to some of the different reports in PowerSchool that are useful to teachers.
Rabu, 30 Mei 2012
Selasa, 29 Mei 2012
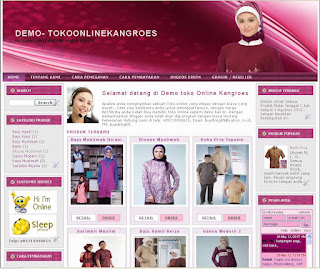
Template Toko Online Blogspot Gratis
 |
| Webstore |
 |
| Work at home mom |
 | |
| Baby Online shop |
 |
| Baby Shop |
 |
| Blogger Store |
 |
| Blogger store zoomtemplate |
 |
| Happy Shopping |
 |
| Jual Beli |
 |
| Shopping chart |
Tidak hanya itu, anda juga akan mendapatkan tutorial cara membuat dan memodifikasi template diatas, sampai seperti toko online pada demo. Siapa-pun orangnya atau enggak mengerti bahasa pemograman, anda akan tetap bisa membuat toko online seperti pada demo.
Senin, 28 Mei 2012
Converting Audio Files for Free with Lona Music Converter
So your buddy sent you some audio files in a strange format... Or you downloaded some audio files from a website -- completely legally of course. You certainly didn't get the audio file from the Pirate Bay, because those guys are dangerous. Seriously, the whole fate of the entire free world relies on people not downloading torrents from them. Anyway, you have these audio files and they aren't in the format you want, so what do you do? Download Lona Music Converter for free from the App Store and you are off to the races. The PDF shows the UI and explains who the program works.
Minggu, 27 Mei 2012
Komang & Blogger Peer is Comeback
Hi.. sobat blogger semua apa kabar? mohon maaf selama ini saya menghilang cukup lama di dunia maya karena kesibukan saya di dunia offline hingga tak sempat membuat artikel yang berguna bagi sobat blogger semua, bahkan saya tidak sempat mengikuti update tentang tips trik blogger maupun seo, saya sudah ketinggalan banyak neh dari kalian semua hehehe…

Karena saya tidak pernah update blog Blogger Peer pada waktu yang lama kurang lebih 6 bulan akibatnya sangat besar, artikel saya yang terakhir adalah tentang cara buat tombol back to top , setelah tadi saya cek pagerank dan alexa blog ini menurun, dari PR 2 menjadi PR 1 dan juga Alexa rank juga menurun, sekarang saya mulai lagi sedikit demi sedikit berusaha untuk menaikkan Alexa rank maupun Google pagerank, wuuuhhh… capek deehhh…
Membuat toko online blogspot
Banyak keuntungan yang dapat peroleh ketika anda membuat toko online dengan blogspot, diantaranya adalah:
- Tidak memerlukan biaya Hosting, karena Hosting Blogspot gratis dari Blogger.
- Begitu juga dengan domain, anda bisa mendapatkannya dengan Gratis, alamat url yang didapat adalah: http://namatokoanda.blogspot.com. Namun apabila anda mau merubahnya ke .com, .net, dll, anda dapat dengan mudah mensettingnya/merubahnya dan pengunjung tetap bisa mengakses apabila url yang digunakan adalah blogspot.
- Karena toko online di buat dengan blogspot, tentunya mesin pencari Google akan lebih memprioritaskan blog toko online anda.
 Adapun keunggulan lainnya yang dimiliki Blogspot, anda bisa membaca artikel saya yang berjudul "7 Alasan Blogspot Penyedia blog gratis terbaik".
Adapun keunggulan lainnya yang dimiliki Blogspot, anda bisa membaca artikel saya yang berjudul "7 Alasan Blogspot Penyedia blog gratis terbaik".Tapi terkadang anda kesulitan dalam mengolah desain yang akan dijadikan template toko online blogspot, dan apabila anda salah satu orang yang kesulitan atau tidak ada waktu dalam membuat toko online dengan blogspot, saya dapat membantu anda dalam pembuatan-nya alias anda tinggal terima jadi saja, dengan Harga yang terbilang murah yaitu Rp 150.000, anda sudah bisa mempunyai Blog Toko Online yang cantik. Demonya bisa anda klik Button di bawah ini:
| Demo Toko Online Blogspot |
- Domain Blogspot (namatokoonlineanda.blogspot.com).
- Unlimited Hosting (dari Blogger).
- Gratis pembuatan Header Blog sesuai dengan tema blog toko online anda.
- 5 page halaman- menu blogspot. dan penginputan 10 produk pertama.
- Yahoo messenger dengan ikon animasi
- Link pengecekan No resi dari jasa pengiriman TIKI, JNE dan POS Indonesia
- Facebook like.
- Live Chat (pesan langsung-Cbox).
- Banner Pembayaran dan pengiriman.
- Statistik Pengunjung dengan animasi flash
- Produk populer
- Kategori produk
- dan lain-lain sesuai permintaan anda.
 | ||
| Toko Online Butik Orange |
 |
| Toko Online Fashion Ungu-Pink |
 |
| Toko Online Komputer Biru |
Apabila anda menginginkan ke tiga template tersebut (template saja), cukup dengan harga Rp100.000 anda sudah bisa mendapatkannya. Proses pengiriman-nya nanti melalui Email.
Ups.. anda tidak hanya mendapatkan ke-3 template saja.. tetapi anda akan mendapatkan file-file pendukung agar anda dengan mudah membuat, memodifikasi template toko online sesuai dengan produk yang akan anda pasarkan, diantaranya:
- Tutorial lengkap mulai dari membuat blog, install template, modifikasi, menerapkan widget, maintenance dan setting template toko online (khususnya template Fashion ungu-pink)
- Project file Header Fashion ungu pink dengan adobe photosghop.
- Icon animasi Yahoo messenger yang lucu-lucu, baik untuk yang online maupun yang offline.
- Script/kode HTML pendukung.
Tlp/SMS: 085715950615, 088211457172
Email: buatblog89@yahoo.co.id
YM: buatblog89
Selanjutnya kami akan memberitahukan teknis selanjutnya.
Demikian Penjelasan dalam membuat toko online dengan blogspot, semoga kerja-sama saya dengan anda bisa terjalin dengan baik.
Kaskus Mengganti Domain
Publicly Funded Private Schools Aren't the Answer
Sabtu, 26 Mei 2012
PowerSchool 7.0: Taking Attendance and Demographic Information
Cara Menyembunyikan Email Facebook
Kembali lagi dengan ViperGoy Blog. Maaf atas sebesar-besarnya karena saya jarang Update Blog saya. dikarenakan UAS sekolah ^^ hehe.. Sekarang saya akan membahas Cara Menyembunyikan Email Facebook. Nah, karena banyak sekali Hack Facebook lewat E-mail, saya akan memberitahu tentang Cara Menyembunyikan Email Facebook agar facebook anda AMAN dari serangan Hacker ^^ Langsung saja ya ^^
#Tips ini bukan untuk Facebook Timeline.
Pertama :
Log In Facebook anda terlebih dahulu.
Kedua :
Klik Profil Facebook anda.
Ketiga :
Lalu Klik ' EDIT PROFIL ' Seperti gambar dibawah ini.
Keempat :
Disebelah kiri facebook anda akan ada pilihan seperti gambar dibawah ini.
Kelima :
Lalu, anda Klik ' Contact Information '
Keenam :
Setelah itu, akan keluar gambar seperti ini.
Ketujuh :
Lihat tulisan ' Emails ' disebelahnya ada Email Anda dan disebelahnya lagi ada Gambar Dunia.
Gambar Dunia tersebut anda klik dan hasilnya seperti ini.
Kedelapan :
Lalu klik tulisan ' Only Me ' dan hasilnya seperti ini.
Kesembilan :
Setelah itu Jangan Lupa. Arahkan Scroll Mouse anda ke paling bawah.
Lalu anda akan melihat tulisan ' Save Changes '. Lalu Klik Tombol SAVE CHANGES agar menyimpan perubahan dari anda.
Untuk mengecek E-mail anda sudah disembunyikan atau belum. Jangan mengecek melalui Facebook kita sendiri, melainkan melalui Facebook Dummy (Facebook Palsu) atau Yang penting bukan Facebook itu sendiri, mungkin Facebook Orang Tua / Kakak / Adik / Teman yang kita suruh..
Senin, 21 Mei 2012
Google Calendar Desktop Version on an iPad
Jumat, 18 Mei 2012
Membuat menu drop down blogspot –Bagian2
- Sign ke Blogger > Design > Page Elements
- Pilih dan tambahkan Gadget HTML/JavaScript yang berada di bawah Header blog anda dan tambahkan kode dibawah ini:
<div id='mbtnavbar'><ul id='mbtnav'><li><a href='#'>Beranda</a></li><li><a href='#'>Tentang saya</a></li><li><a href='#'>Produk</a></li><li><a href='#'>Kontak</a><ul><li><a href='#'>Facebook</a></li><li><a href='#'>Twitter</a></li><li><a href='#'>Yahoo</a></li></ul></li></ul></div>
Keterangan:
- Ganti tanda # dengan lamat url yang diinginkan
- Apabila ingin menambah menu anda tinggal menambahkan kode di-bawah sebelum kode </ul>
<li>
<a href='#'>Tab Name</a>
</li>
- Sekarang masuk ke Design > Edit HTML
- Untuk jaga-jaga apabila ada kesalahan, silahkan anda download dulu template anda sebagai back up.
- Cari kode ]]></b:skin>
- Tambahkan kode di-bawah tepat sebelum kode ]]></b:skin>
/*----- MBT Drop Down Menu ----*/#mbtnavbar {background: #000000;width: 880px;color: #FFF;margin: 0px;padding: 0;position: relative;border-top:0px solid #000000;height:35px;}#mbtnav {margin: 0;padding: 0;}#mbtnav ul {float: left;list-style: none;margin: 0;padding: 0;}#mbtnav li {list-style: none;margin: 0;padding: 0;border-left:1px solid #DDD;border-right:1px solid #DDD;height:35px;}#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {color: #000;display: block;font:normal 12px Helvetica, sans-serif;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;}#mbtnav li a:hover, #mbtnav li a:active {background: #809FFE;color: #FFF;display: block;text-decoration: none;margin: 0;padding: 9px 12px 10px 12px;}#mbtnav li {float: left;padding: 0;}#mbtnav li ul {z-index: 9999;position: absolute;left: -999em;height: auto;width: 160px;margin: 0;padding: 0;}#mbtnav li ul a {width: 140px;}#mbtnav li ul ul {margin: -25px 0 0 161px;}#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {left: -999em;}#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {left: auto;}#mbtnav li:hover, #mbtnav li.sfhover {position: static;}#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {background: #809FFE;width: 120px;color: #000;display: block;font:normal 12px Helvetica, sans-serif;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;z-index:9999;border-bottom:1px dotted #333;}#mbtnav li li a:hover, #mbtnavli li a:active {background: #2646A6;color: #FFF;display: block;margin: 0;padding: 9px 12px 10px 12px;text-decoration: none;}
Keterangan:
Silahkan Ganti kode yang saya tandai merah di-atas sesuai dengan keinginan anda.
- Jangan Lupa Simpan pekerjaan anda
Kamis, 17 Mei 2012
Kinky Me
I still feel under the radar but it doesn't matter as the fact that I feel anchored is more important. I'm still the same person, the only difference is I have divorced myself from the creamy crack. When choosing a style I remember asking my friends if braids/twists would suit me. In hindsight that is probably the silliest question I have ever asked. "How could it not?" was the repeated replies. Braids over weave? Most definitely..