Kembali lagi di ViperGoy Blog. Pada kali ini saya akan membahas tentang Cara Membuat Menu Di Blog. Menu Pada Blog ini tentu sangat penting bagi sebuah Blog. Ya, karena rata - rata Menu berfungsi sebagai Penunjuk Link - Link yang Penting pada blog tersebut. Biasanya pada Template Default tidak disediakan Menu - Menu. Jadi, harus anda yang Menambahkan Menu Secara Manual. Untuk Blogger Pemula, Menambahkan Menu Di Blog sangat sulit sekali. Jadi untuk itu saya akan membagikan Tutorial Cara Membuat Menu Horizontal Di Blog. Oke langsung saja deh pada Topiknya, Cekidoott...
Cara Membuat Menu Di Blog :
1. Buka dan Login ke Account Blogger anda, " www.blogger.com "
2. Klik Menu Blogger > Template > Edit HTML
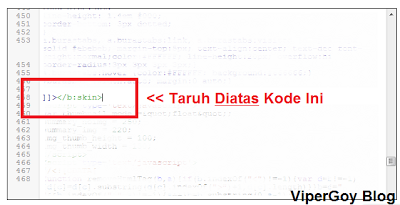
3. Kemudian Taruh kode Dibawah ini sebelum ]]>
a.vipermenu, a.vipermenu:link, a.vipermenu:visited {display:block; width:230px; height:25px; background:#444444; border:1px solid #222; margin-top:5px; text-align:center; text-decoration:none; font-family:arial; font-size:16px; font-weight:normal;color:#FFFFFF; line-height:20px; overflow:hidden; float:left;}
a.vipermenu:hover {color:#FFFFFF; background:#666666;}
#vipergoymenu {width:auto; margin:0 auto;}
4. Setelah itu taruh Kode Dibawah ini sesudah ( Lihat Gambar )
5. Setelah itu klik " Save / Simpan Template " di kotak anda.
Teknik Membuat Menu Di Blog itulah yang saya akan berikan, semoga sangat Bermanfaat bagi anda yang membutuhkan. Jadi, anda tidak perlu pusing atau bingung lagi untuk Cara Menambahkan Menu Pada Blog. Oke kita akhiri artikel ini dengan kata - kata penutup dibawah ini.
Sekian juga dari ViperGoy Blog. untuk artikel yang berjudul Cara Membuat Menu Sederhana Di Blog atau Cara Membuat Menu Dengan CSS. Terima kasih.



Tidak ada komentar:
Posting Komentar